H5装修
对H5首页和H5导航进行设置和修改,通过选择不同组件和对组件内容、位置进行排版设置实现自定义个性化H5首页。
1.1 H5主页设置
对H5首页进行预览和自定义装修。
点击【装修首页】按钮,进入H5主页设置页面


1.1.1 首页组件添加和设置
(1)组件添加
步骤1:点击选中组件课中的一个组件,鼠标选中不放

步骤2:将组件拖动到H5首页预编辑页面,选定位置松开鼠标即可添加组件


(2)组件设置
点击选中H5预编辑页面中的组件,右侧设置栏则显示对应组件设置项

设置完成后,点击【保存并应用】按钮退出首页设置页面并将设置保存

不同组件设置说明如下:
- 搜索设置
搜索组件可对搜索框文本位置,内容边距、消息通知显示进行设置
- 文本位置
文本位置设置可选择居左或居中

- 内容上下边距

- 消息通知显示设置

- 轮播图设置
轮播图组件设置可添加、删除轮播图,对轮播图图片、图片显示方式、图片关联链接进行设置。
- 展示方式设置
点击选择展示方式选项,即可设置相对应的展示方式


- 图片填充设置
图片填充设置主要是设置轮播图左右是否存在间隙,点击选择图片填充方式选项即可设置


- 内容上下边距
拖动或点击滑动条改变滑动条值,即可改变轮播图上下边距

- 添加删除轮播图
添加轮播图说明如下:
步骤1:点击【添加轮播图】按钮

步骤2:选择图片,点击【确定】

添加轮播图后,点击轮播图【跳转链接】可选择轮播图关联链接

点击图片的【修改】按钮,显示选择图片弹框,选择图片可更换轮播图片

删除轮播图说明:
点击轮播图的删除按钮即可

- 课程组件设置
课程组件可自定义首页显示的课程,在组件内设置显示课程及自定义组件排版。
- 课程组件排版设置
课程组件排版可设置展示方式,标题栏显示设置,内容上下边距

- 课程组件内容添加删除
添加课程可选择默认规则和手动选择。默认规则是可选择设置展示的课程数,用户将按照最新课程排列顺序显示对应个数的课程。手动选择课程则可自由选择添加组件内课程。
默认规则设置课程组件内容 步骤1:内容来源点击【默认规则】
 步骤2:设置需显示的课程数目
步骤2:设置需显示的课程数目

手动选择设置课程内容
步骤1:点击【添加课程】按钮

步骤2:勾选课程,点击【确定】

- 快捷导航组件设置
快捷导航组件可在首页设置快捷导航,导航绑定跳转链接,在首页点击快捷导航即可快速跳转链接地址。
- 快捷导航组件排版设置
可对快捷导航每行显示个数、上下边距进行设置。操作说明如下:

- 快捷导航组件内容设置
快捷导航内容可进行添加、删除,并可对快捷导航组件内容修改图标、标题、设置关联链接。操作说明如下:
添加快捷导航
步骤1:点击【添加快捷导航】按钮

步骤2:选择图片,点击【确定】即可添加快捷导航


(注意:快捷导航组件内导航个数不能少于3个,不能多于20个,否则无法保存该快捷导航组件)
点击导航的删除按钮,即可删除该导航

设置跳转链接
步骤1:点击快捷导航的【跳转链接】

步骤2:点击选择关联链接类型

步骤3:点击选择关联内容
关联内容根据关联类型显示选择或填写页面,选择【功能页面】类型,操作说明如下:


修改导航图标
步骤1:点击导航图标【修改】按钮

步骤2:选择图片,点击【确定】

- 教师组件设置
教师组件
对教师组件进行内容设置和排版
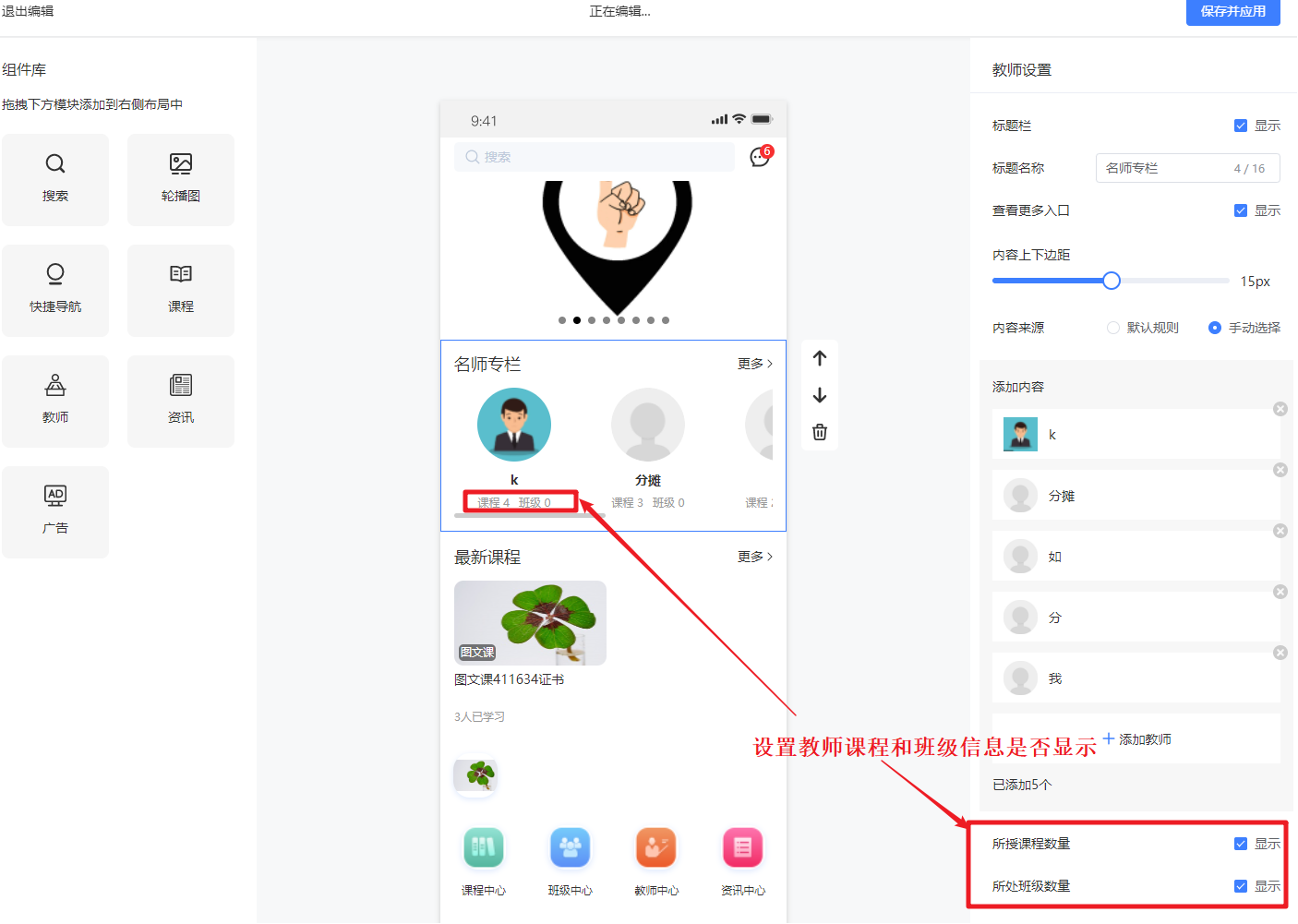
- 教师组件排版设置
可对教师组件标题栏、显示内容、上下边距进行设置。操作说明如下图

- 教师组件内容设置
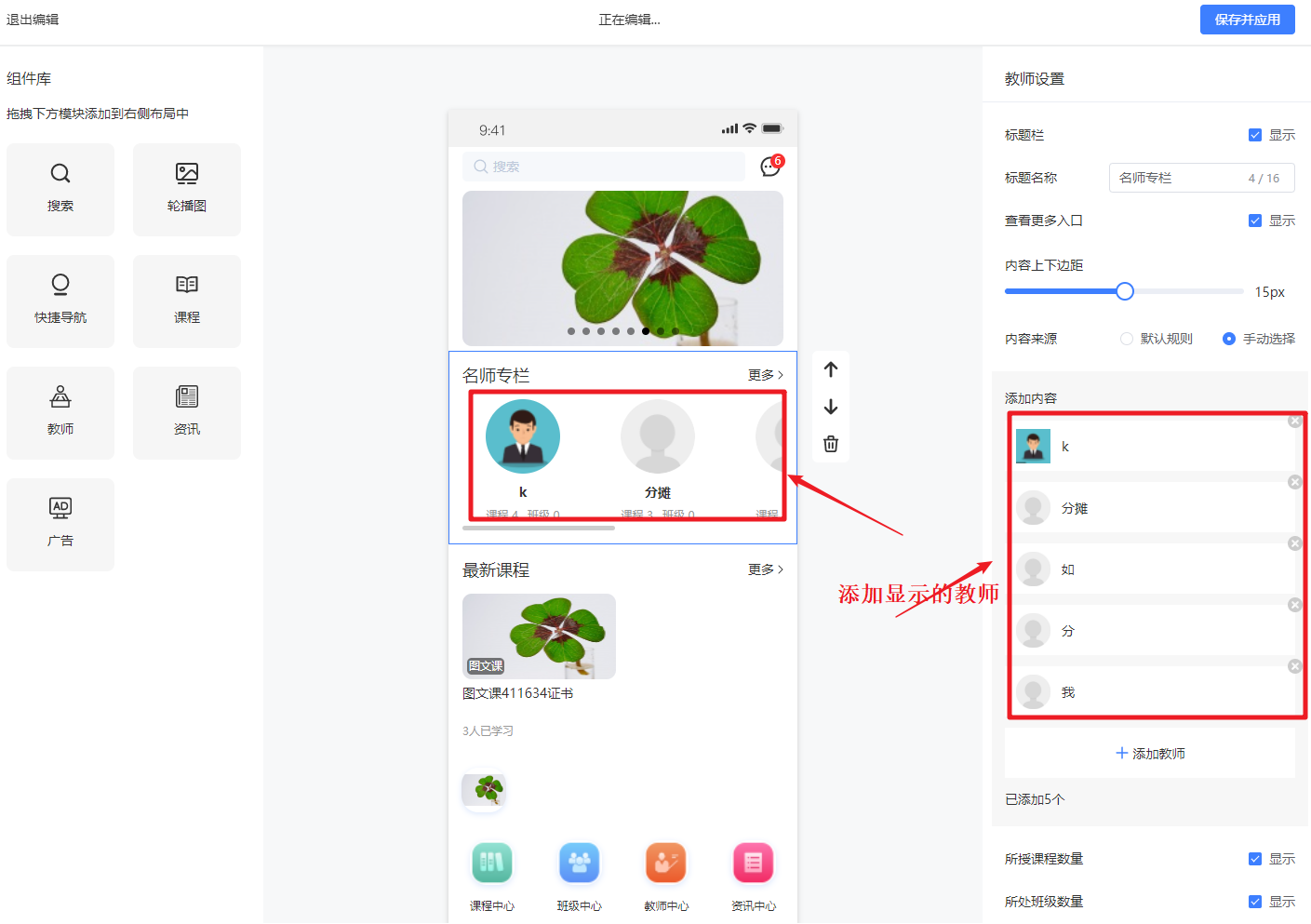
教师组件课设置展示教师,自定义在首页展示的教师内容。
添加教师:教师组件内添加教师有两种方式,默认规则或手动选择。
默认规则:显示教师是按照顺序显示最新的教师,可自定义显示教师个数,操作说明如下: 选择【默认规则】,填写显示教师个数,保存设置即可显示对应教师

手动选择:可自由选择需显示的教师,操作说明如下:
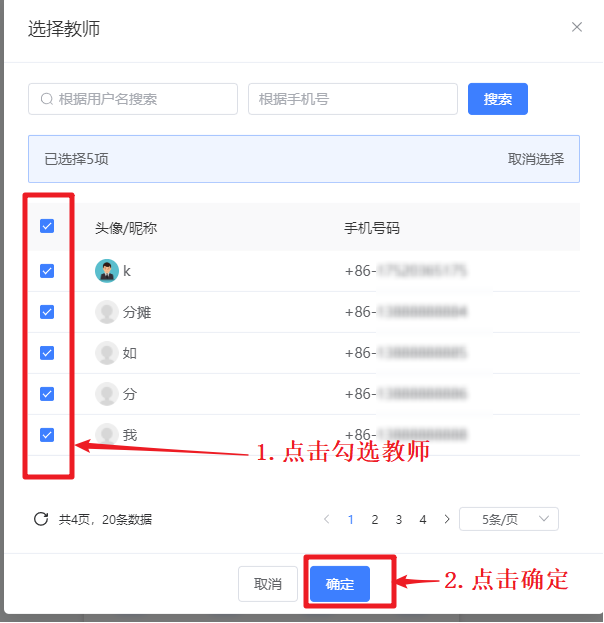
步骤1:内容来源选择【手动选择】,点击【添加教师】按钮

步骤2:勾选教师,点击【确定】即可添加教师



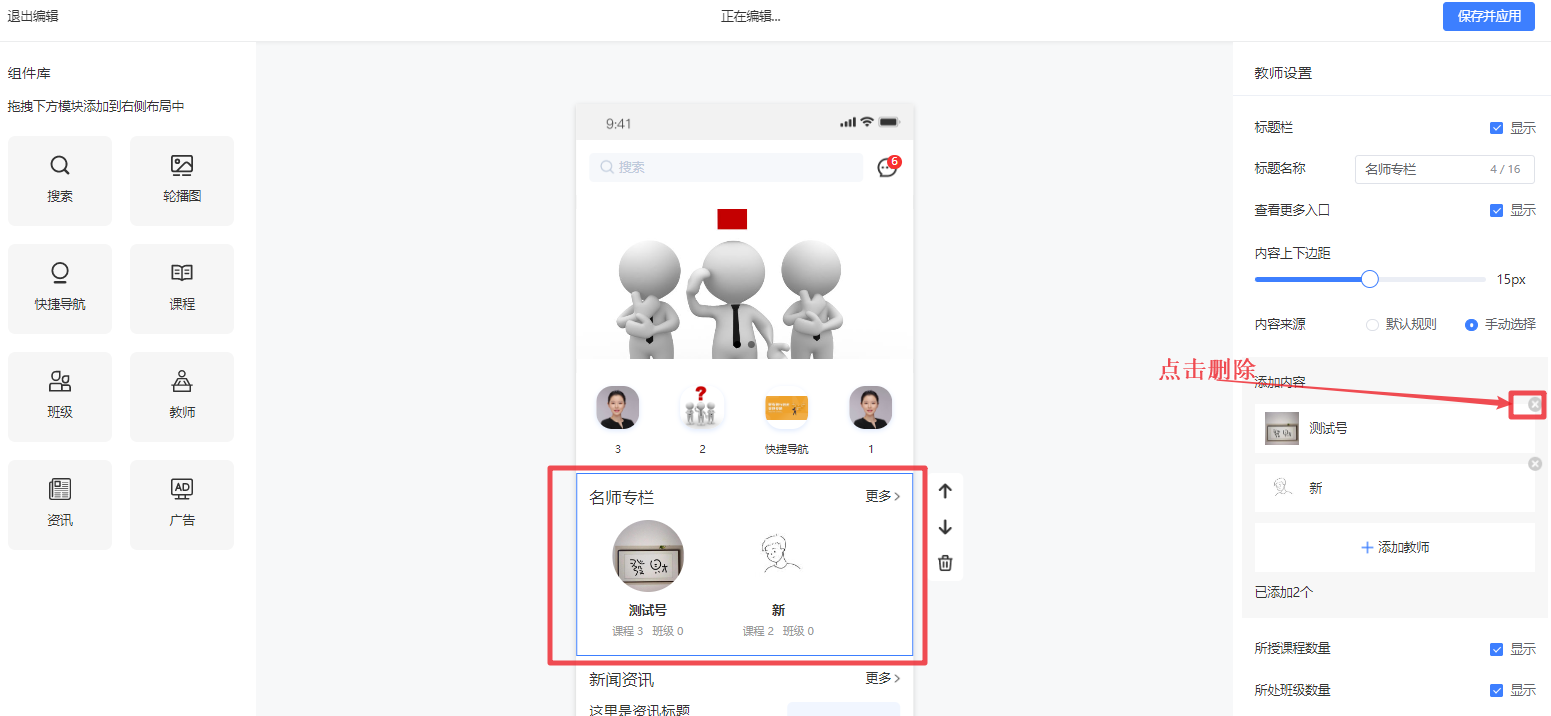
删除教师内容:

- 资讯组件设置
对资讯组件进行内容设置和排版
- 资讯组件排版设置
可对资讯组件标题栏、显示内容、上下边距进行设置。操作说明如下图

- 资讯组件内容设置
添加资讯:资讯组件内添加资讯有两种方式,默认规则或手动选择。
默认规则:显示资讯是按照顺序显示最新的资讯,可自定义显示资讯个数,操作说明如下:

手动选择资讯:手动选择需显示的资讯
步骤1:内容来源点击【手动选择】

步骤2:点击勾选资讯,点击【确定】

设置资讯显示内容:

- 广告组件设置
广告组件是在首页自定义广告,可设置广告展示方式、添加广告图片

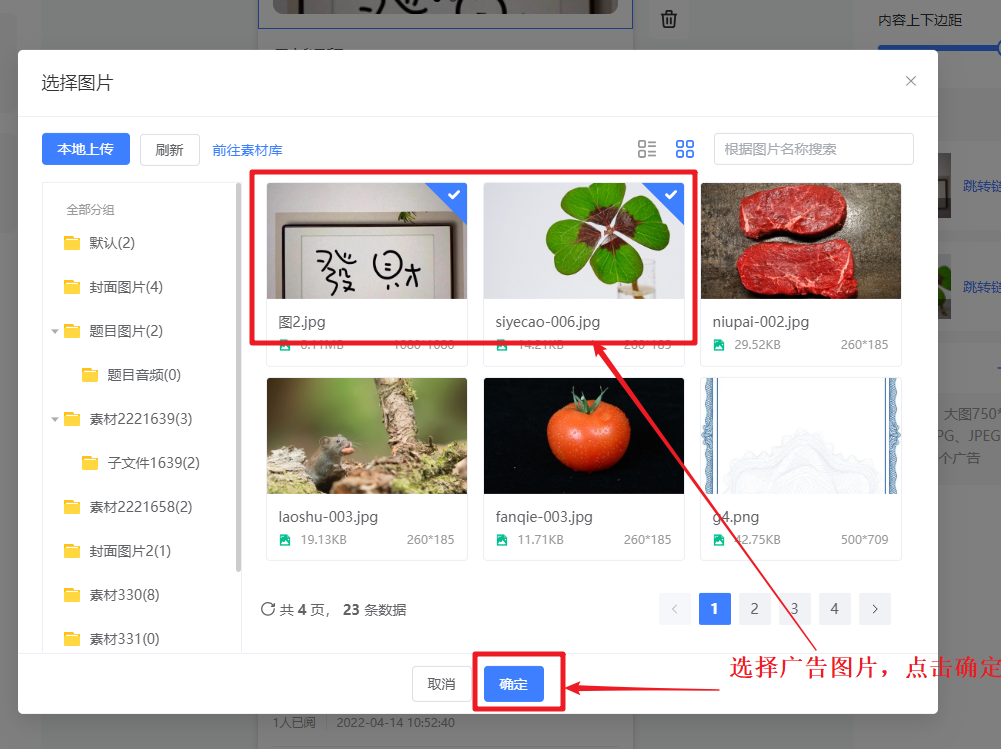
添加广告内容

步骤1:选择广告图片,点击【确定】

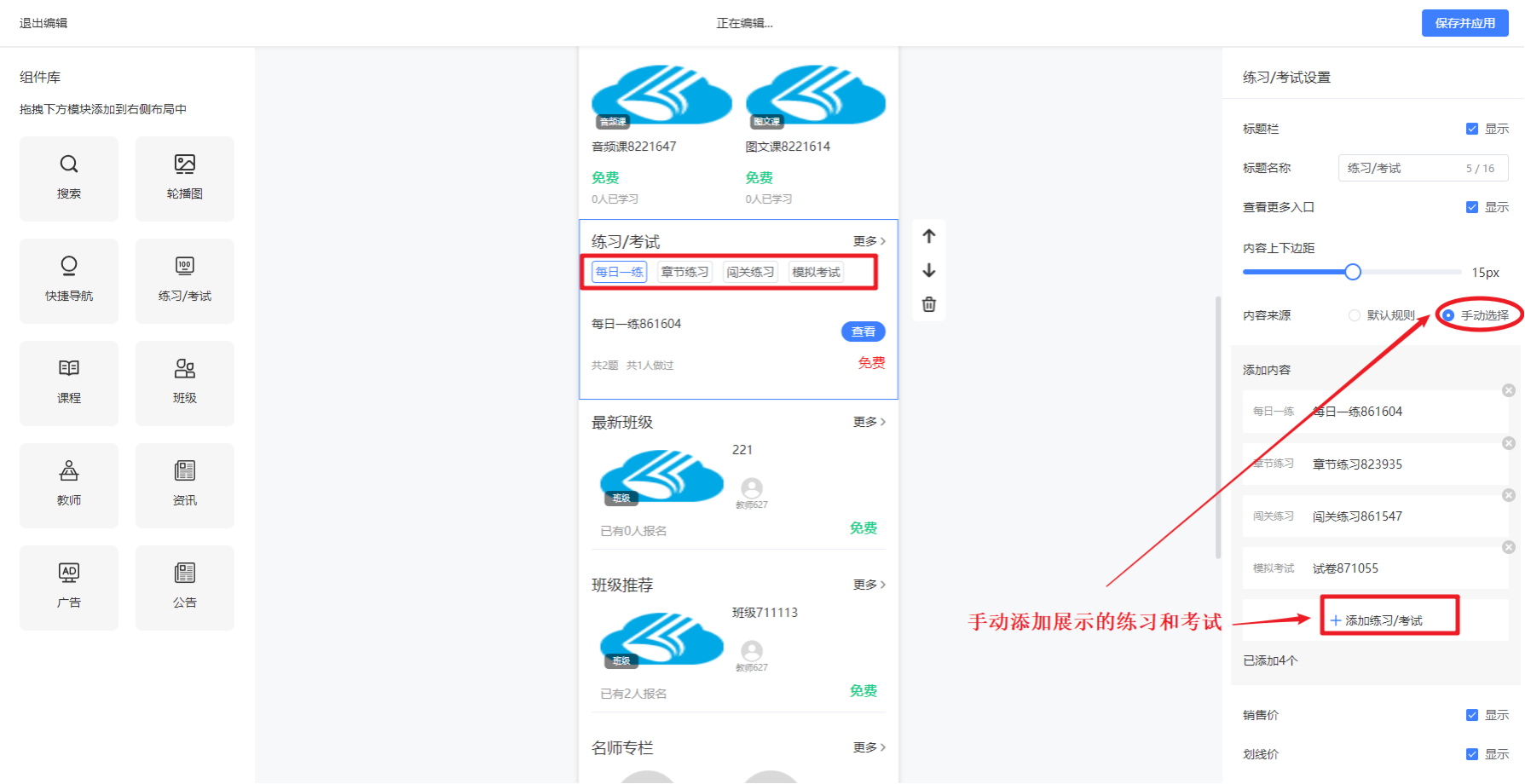
(注意:广告最多添加3个) 8. 练习/考试组件
练习/考试组件内容设置:此处组件指的考试是模拟考试,不包含报名考试。练习指每日一练、章节练习、闯关练习,统一选择后在用户端在组件不同的tab切换查看。
内容来源:手动选择
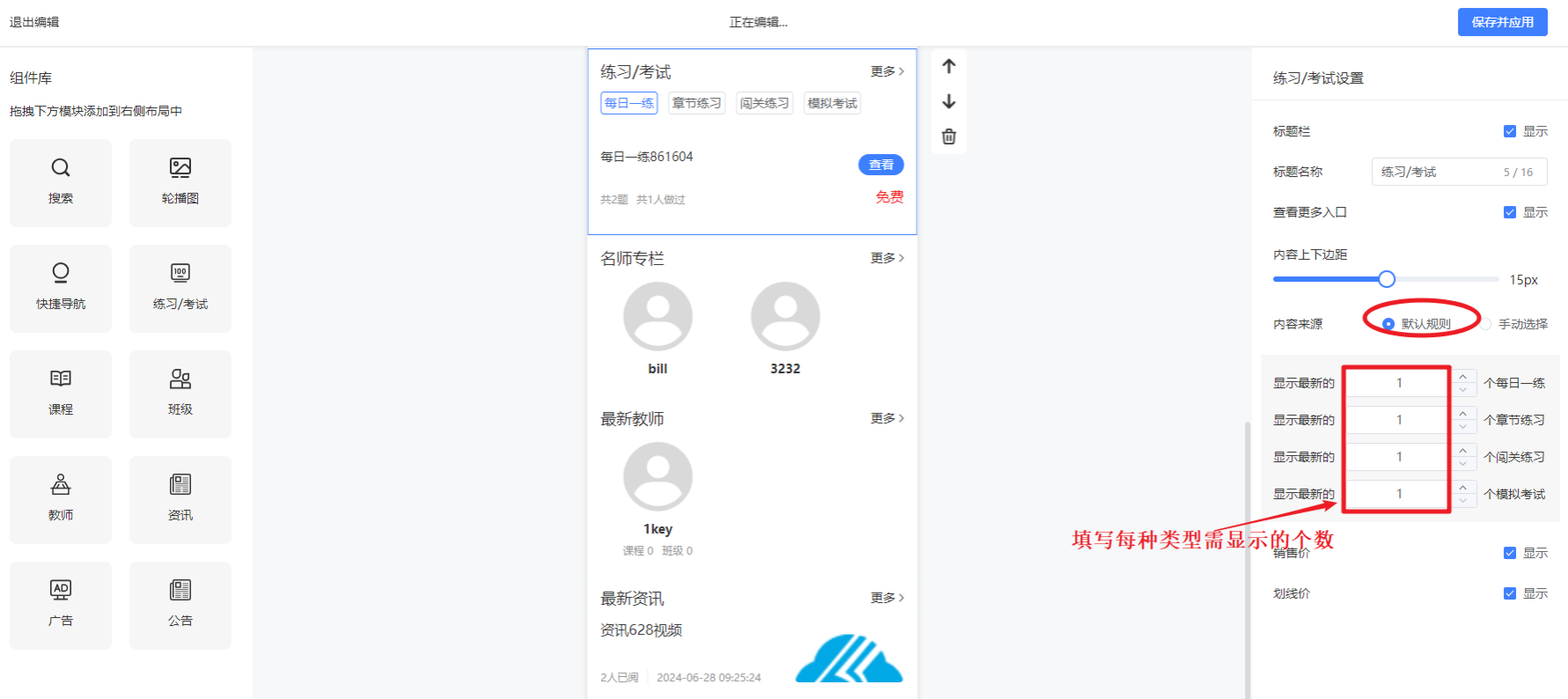
 内容来源:默认规则
内容来源:默认规则
 9. 班级组件
9. 班级组件
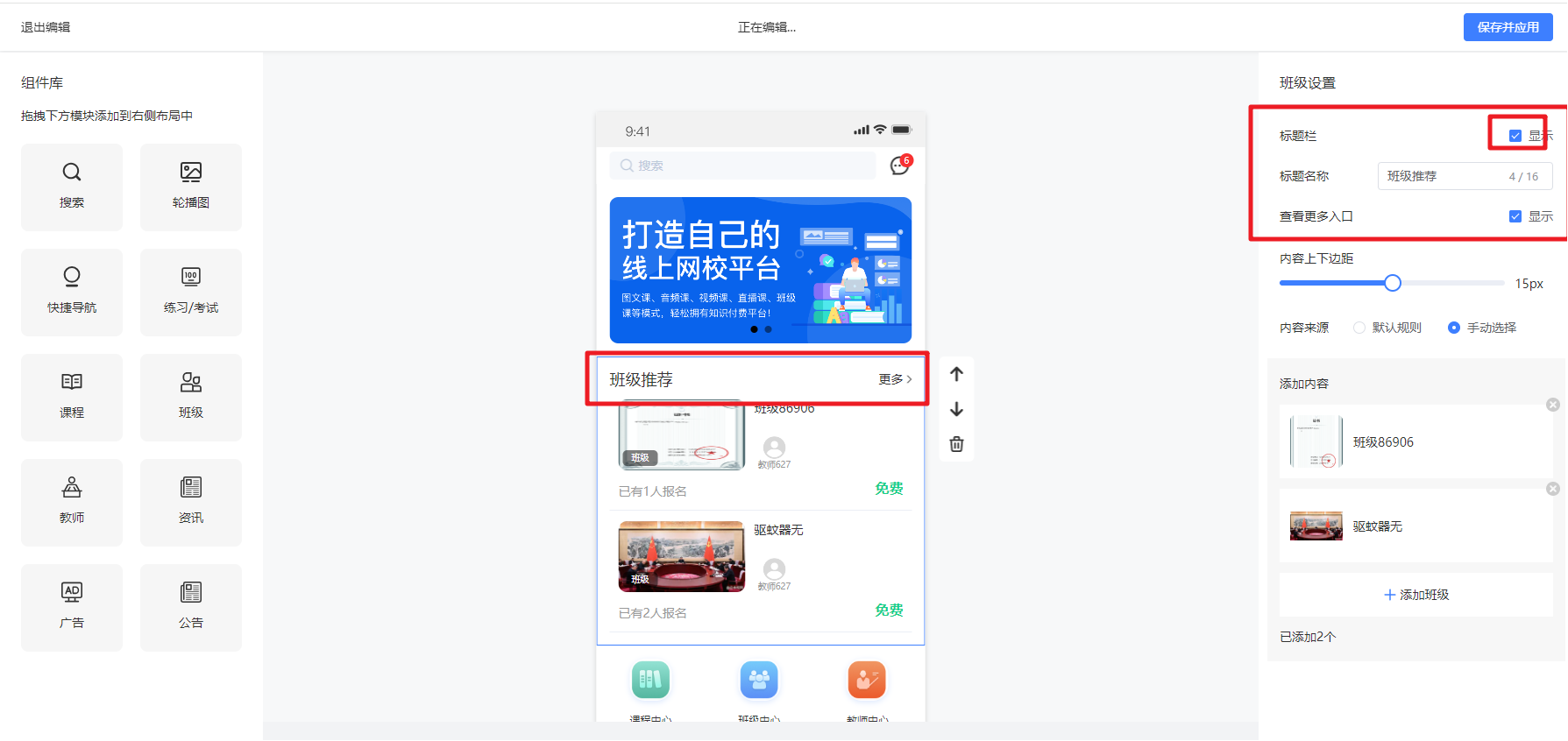
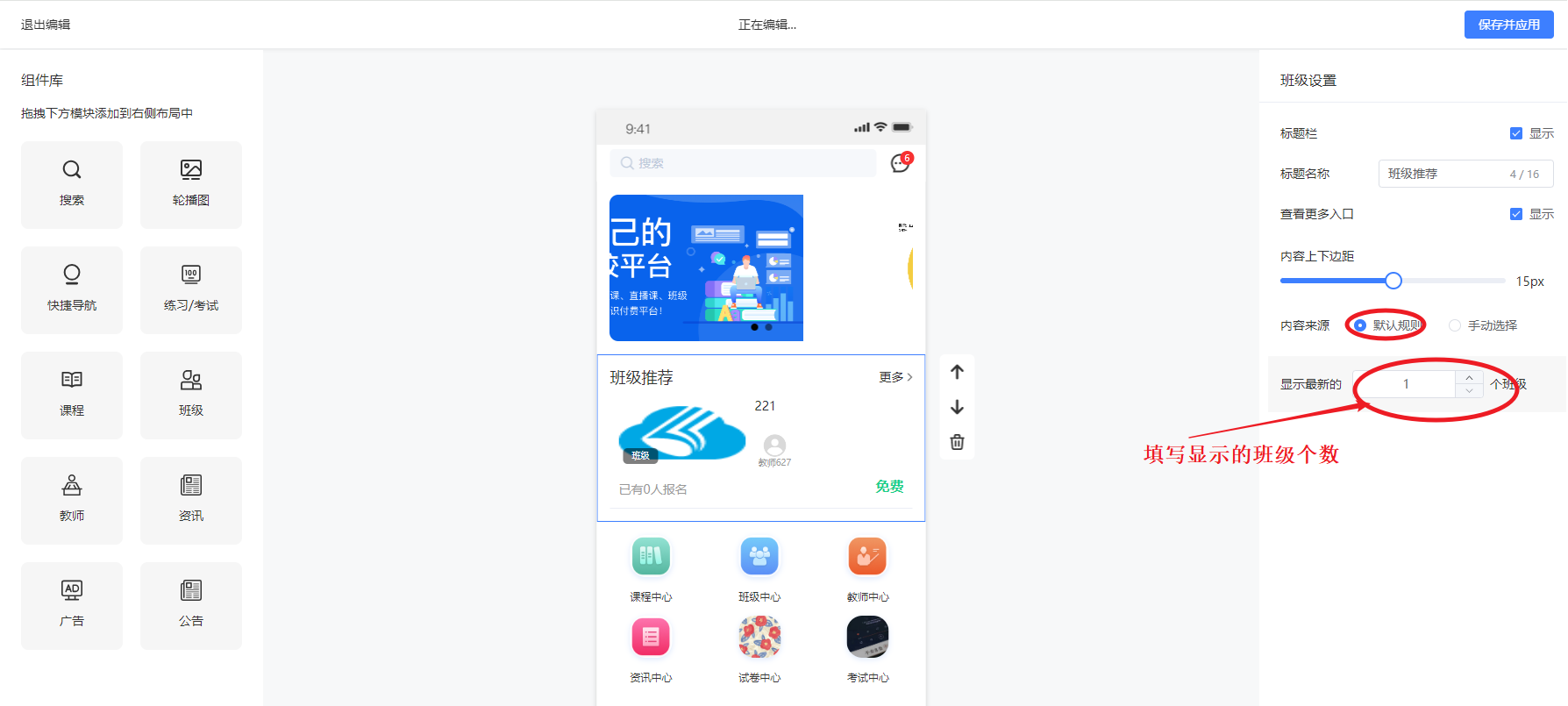
班级组件排版设置:对标题栏内容编辑和设置显示,展示方式设置

班级组件内容设置:
默认规则设置:内容来源点击选择【默认规则】,再填写显示班级数(按最新顺序显示班级)
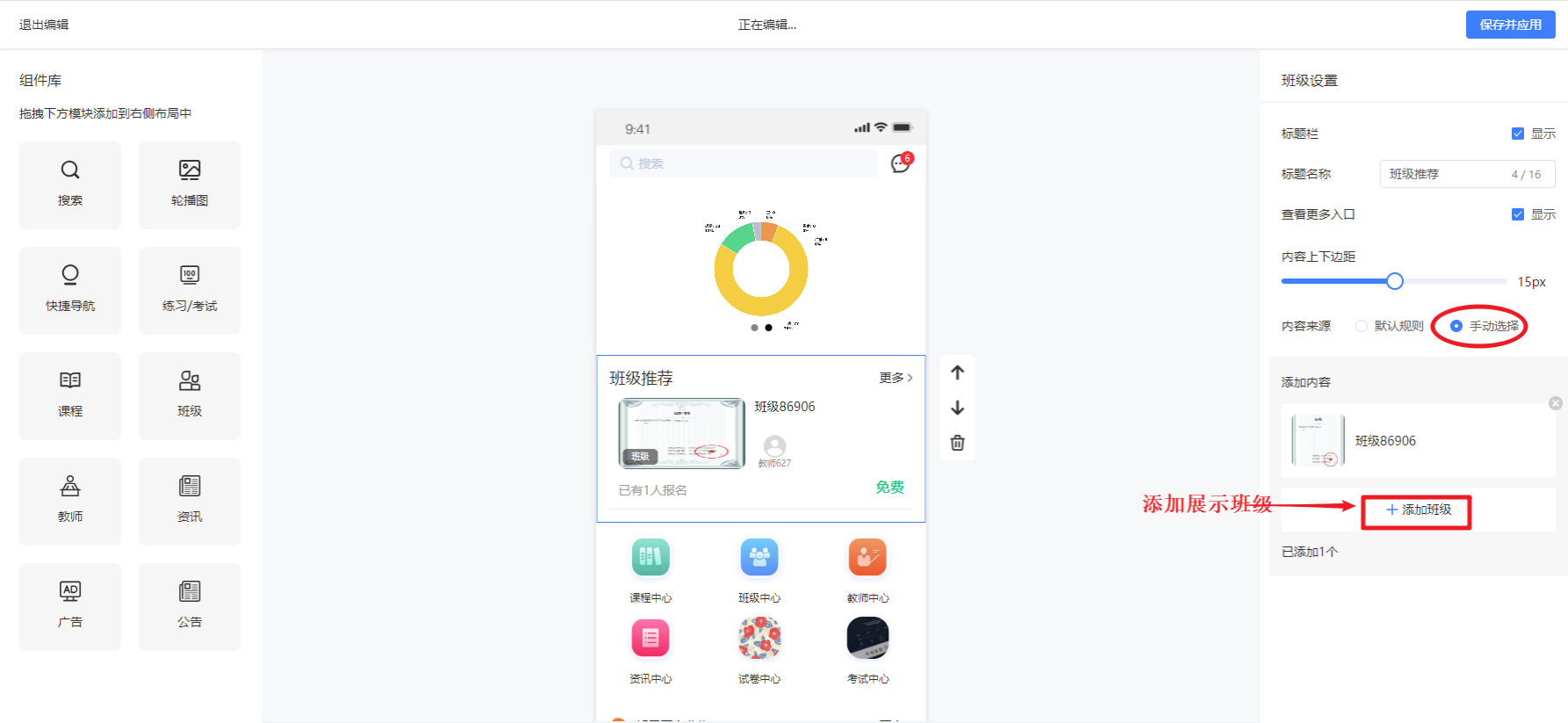
 手动选择:手动选择组件内显示的班级
手动选择:手动选择组件内显示的班级
步骤1:内容来源点击【手动选择】,点击【添加班级】按钮
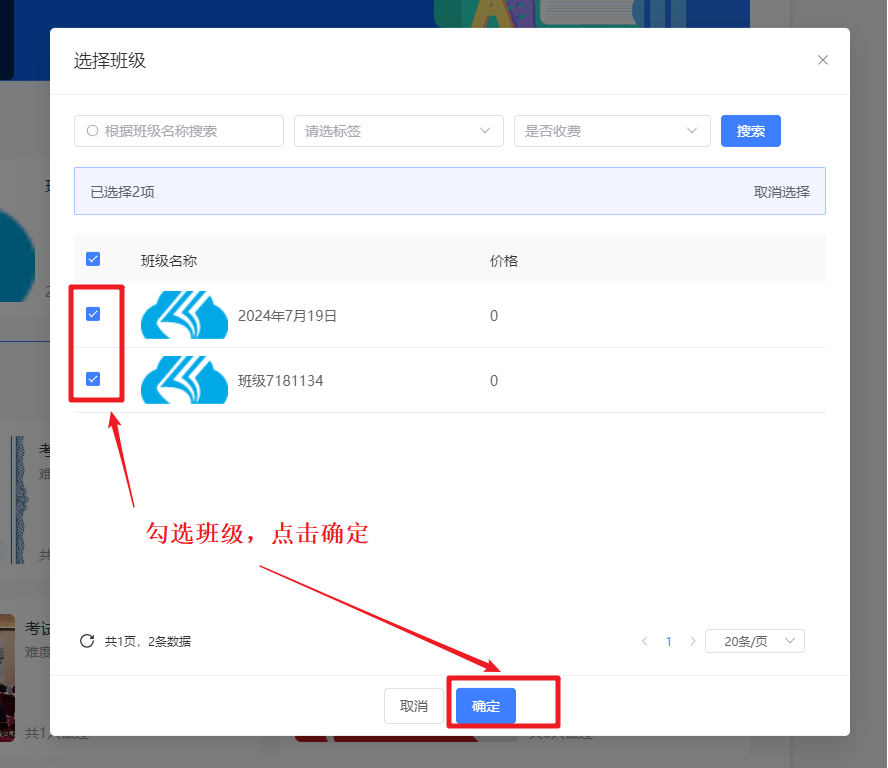
 步骤2:选择班级,点击【确定】
步骤2:选择班级,点击【确定】

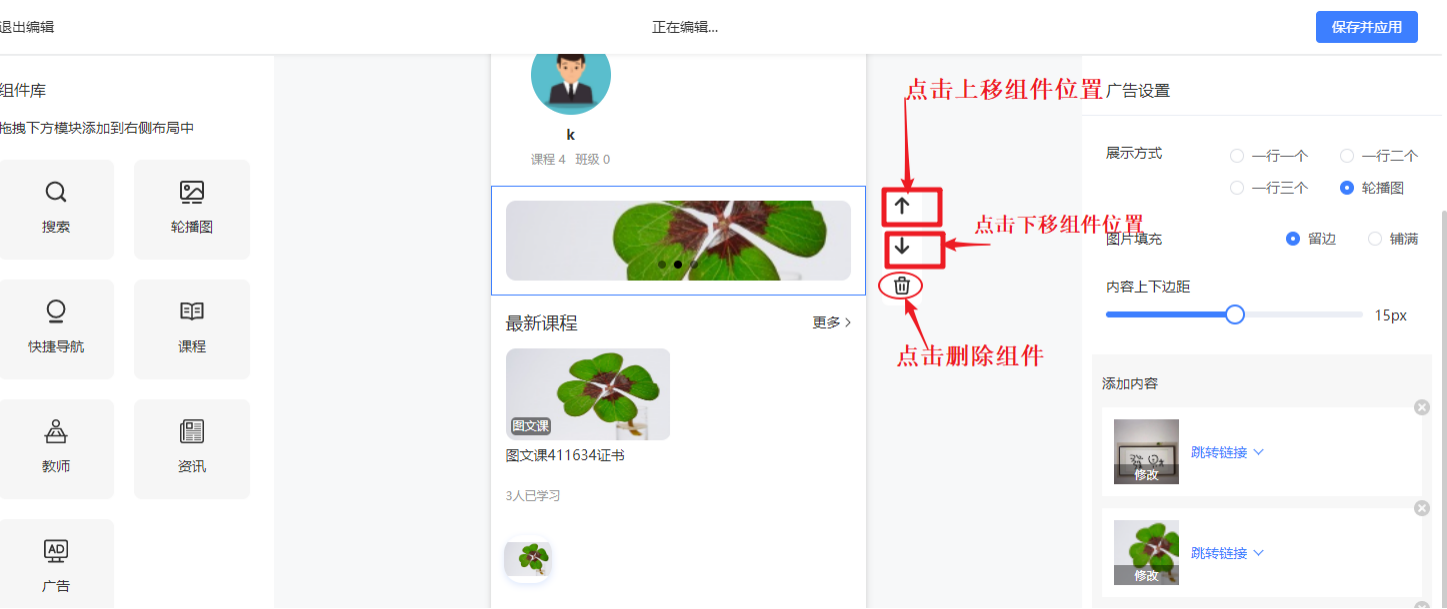
(2)组件位置移动和删除
点击选中H5预编辑页面中的组件,点击组件右侧显示的操作按钮进行对应操作。操作如下图:

退出编辑不保存设置:

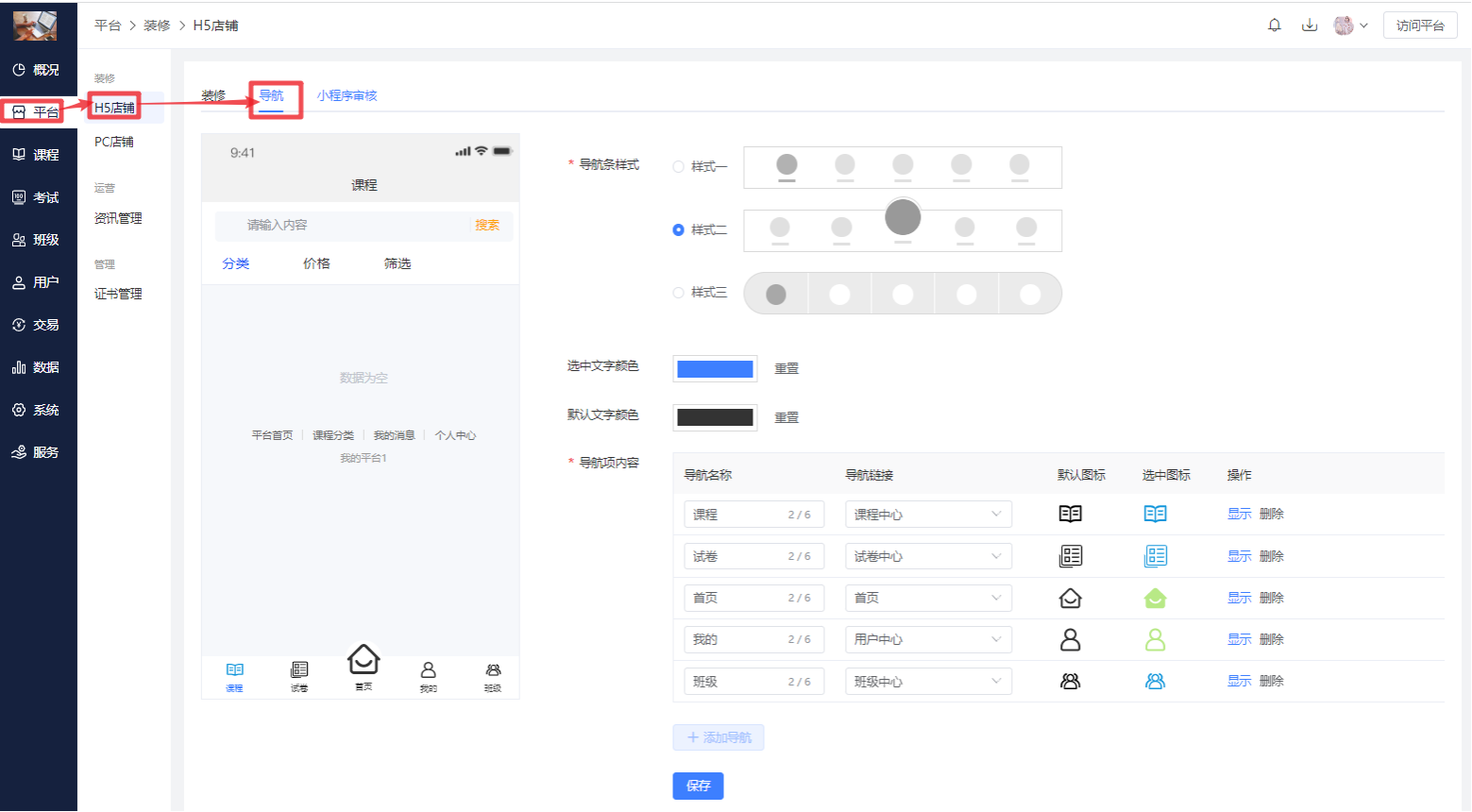
1.2 H5导航
H5导航设置进入路径:【平台】>>【H5装修】>> 【H5导航】

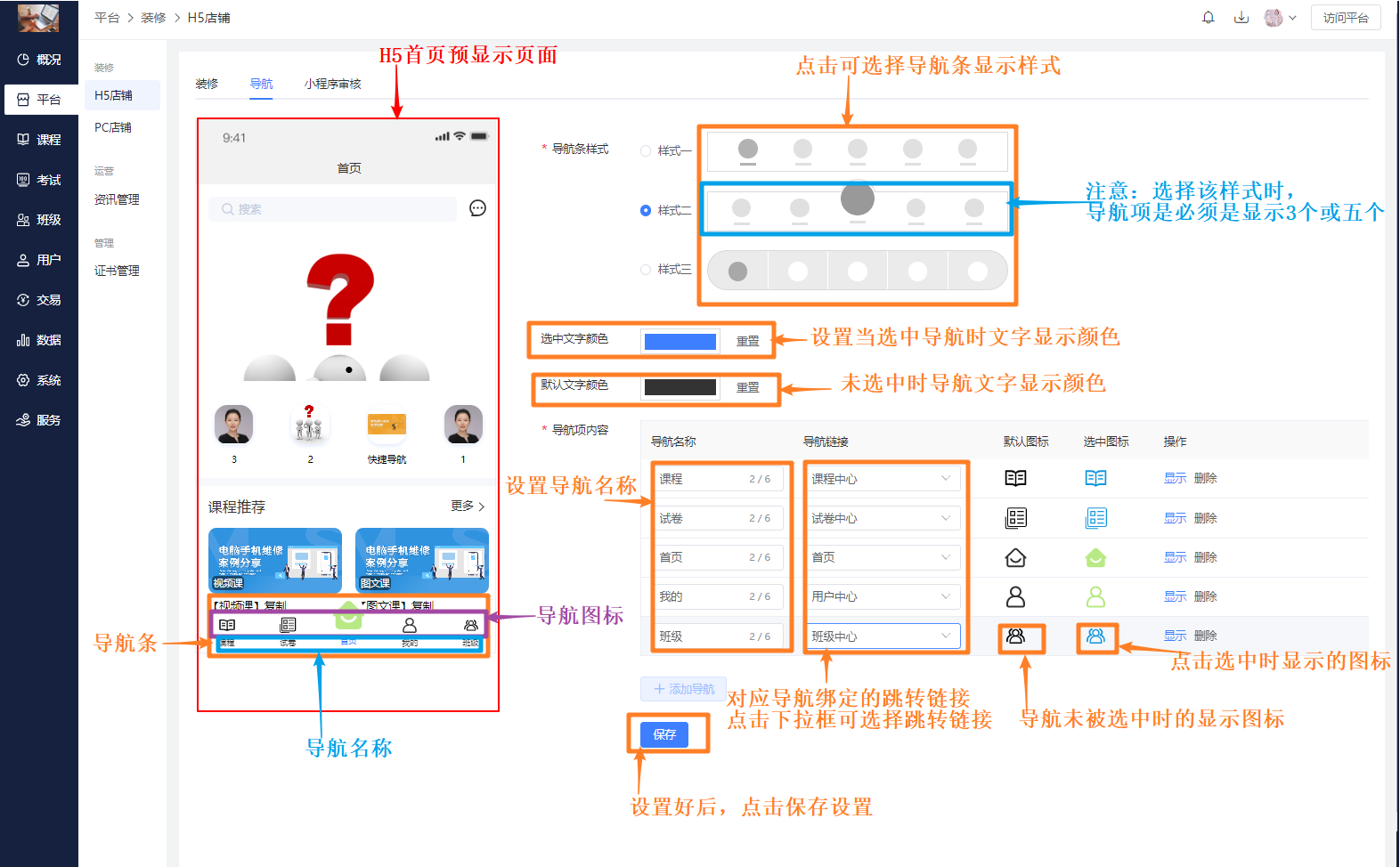
H5导航设置是对H5首页底部导航条进行样式、内容、跳转tab进行设置。操作说明如下:

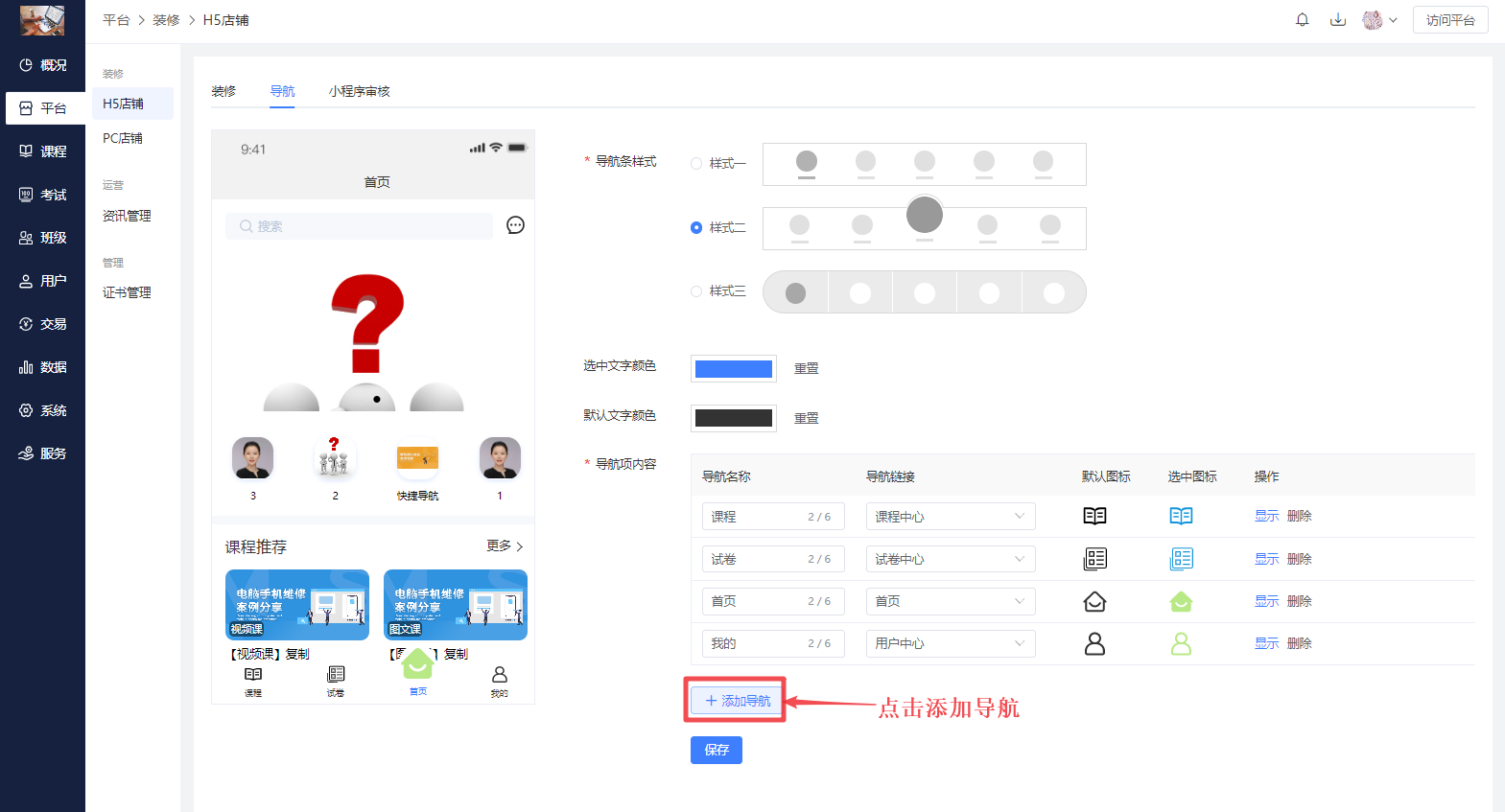
添加导航:
步骤1:点击【添加导航】按钮

步骤2:输入导航名称,选择导航链接,点击【保存】

1.3 小程序审核
H5导航设置进入路径:【平台】>>【H5装修】>> 【小程序审核】